- 事業内容 SERVICE
- レンタル工房 GoFstudio
- メディア MEDIA
- 実績 ACHIEVEMENT
- 会社概要 COMPANY
- 採用 RECRUIT
営業時間 平日10:00〜19:00
03-6555-307524時間対応
CONTACT

弊社、株式会社GoFは代表の趣味で色々なことを行っているので、メイン業務は一体何なんですか?と問われる事があります。一社員としては「マーケティングを主体とした『Web制作』業務全般です」と伝えております。
ですが、一口に「Web制作」とまとめてしまっておりますが、私たちが実際にクライアントに提供するサービスの成果物としては「Webサイト」「Webアプリ」「メディア記事」など様々なものが存在します。
しかも上記の各成果物はパッケージの最小単位というわけでもなく、例えば何かのサイトを作成するために必要な素材の一部だけを作ってほしいと言われたり、サイトのより良いグロースのために解析ツールを導入する手伝いをして欲しいなど、クライアントの要望によって内容は様々です。
我らが「株式会社GoF」の強みは、そのような様々な要望に対して基本NOと言うことなく(よほど値段が合わないということでなければ…)、パッケージ丸ごとでも、素材だけのスポット仕事でも請け負うカバー範囲の広さとフットワークの軽さです。
簡単に言っておりますが、実はコレを実現するのはとても大変で、各サービスやパッケージ全体に対する一定の理解が必要不可欠です。このコラムの目的はそういった「web制作」という概念を実績に裏付けされた言語化をしていくことです。
なるべく出せる情報は値段も含めて出していこうと考えていますが、全てをこのコラムで言語化するのは難しいかもしれません。そういった情報の中身がどうしても知りたい、という方は弊社までお気軽にお問い合わせくださいませ。

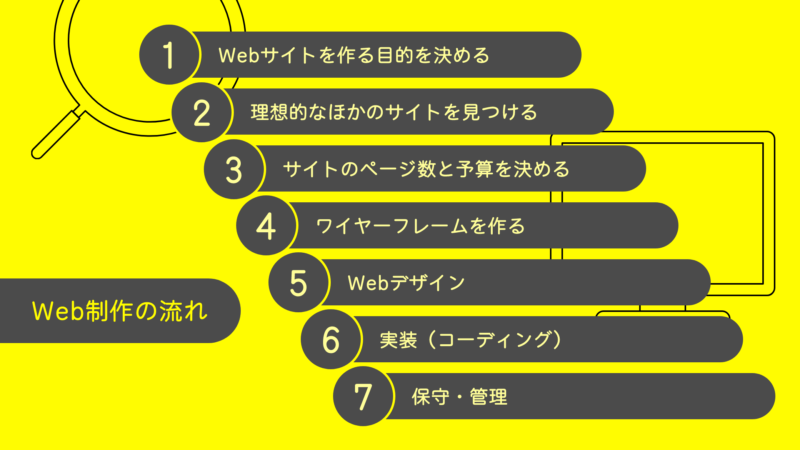
まず最初にWebサイトの基本的な制作フローを解説していきます。
Webサイトを作る上で最も重要なのが「Webサイトを作る目的を明確にする」ことです。
なぜなら、作る目的によってWebサイトの構成や必要になる機能が変わってくるからです。
例えば、Webサイトを作る目的が「ホームページからの問い合わせの件数を増やす」場合と「新商品を訴求するためのLPを作りたい」場合ではそもそも作るサイトの構造が変わりますし、サイトの精度を上げるためにどんな人に来て欲しいのかを考慮するとさらに構成が変わっていきます。
どんな人にwebサイトに来て欲しいと言われれば、大体の人が「自社の商品(サービス)を利用してくれそうな人」と答えると思います。では、そのサービスを利用してくれそうな人とはいったいどのような人なのでしょうか。
その質問の完璧な答えを持っている人は恐らくいないと思います。ですが、それを検証して答えを近づけるために「ターゲット」の想定が必要になります。
目的とターゲットを決めることで、より精度の高いWebサイトを制作できるようになります。Web制作会社に依頼する場合にも目的とターゲットを考えておくことが重要となるので、必ず明確にしましょう。
Web制作にあまり馴染みがない人には割と軽視されがちですが、複数人で作業をする場合には非常に重要となる工程です。
この工程のメリットは、実際に作り出す前に、どんなサイトをイメージしているのかをチーム内で共有できるという点です。
「そんなのあたりまえじゃん」と思う方も多くいらっしゃると思いますが、実際の案件でトラブルになりがちなことの一つに、デザインが完成してからクライアントに「なんかイメージと違う」と言われてしまうことがあります。
そのため、クライアントとデザインや機能が似たサイトを共有し、お互いにイメージを擦り合わせることで、出来上がったものがクライアントのイメージと大きく乖離することを避けることができます。
上記のような事例はWeb制作を外注した場合だけでなく、同じ会社内の担当者と上司・社長の間でも起きうる問題です。
一度デザインが出来上がってからの修正は時間がかかり、サイト公開日の遅れに繋がります。そのようなことにならないように、自分のイメージと近いサイトを探し、案件に関わる人と共有するようにしましょう。
こちらはWeb制作を外注する場合に必要となる工程です。複数社に見積もりを出して必ず比較するようにしましょう。
①②で決めた情報をもとにWebサイトのページ数と必要になる機能を決め、見積もりを出してもらい、予算内で依頼が可能かを確認しましょう。
予算内で実現可能であれば問題ありませんが、そうでない場合はどのように作業を進めていくか考える必要があります。
基本的にWeb制作会社の料金はサイト機能やページ数や長さによって変動します。そのため、サイトの中でも「この機能は絶対に必要」「このコンテンツは絶対に入れたい」などの優先順位をつけておくことで、予算内で全ての要望を叶えることが難しそうな場合でも折り合いをつけやすくなります。

Web制作におけるワイヤーフレームとは、「Webページのレイアウトをシンプルな線や枠で表した設計図」という意味で使用しています。
ワイヤーフレームを作成することで、外観やレイアウト・テキストや画像の位置などを確認でき、①〜③で決めた要素が漏れなく反映されているか確認しやすくなります。
ワイヤーフレームはシンプルな枠や線と文字だけで構成されているため、レイアウトやコンテンツだけでなく、目を引くテキストやキャッチコピーのアイデアを協議するための叩き台として最適です。
デザインができてからそのあたりを確認しようとすると、デザインにイメージが引っ張られてしまい、アイデアが出にくくなる可能性があります。
ワイヤーフレームを作る際のツールは正直分かればなんでもいいかと思いますが、弊社では「AdobeXD」を使用することが多いです。上の画像は弊社で実際に作成したワイヤフレームの一部になりますので、作り方がわからない方はぜひ参考にしてみてください。
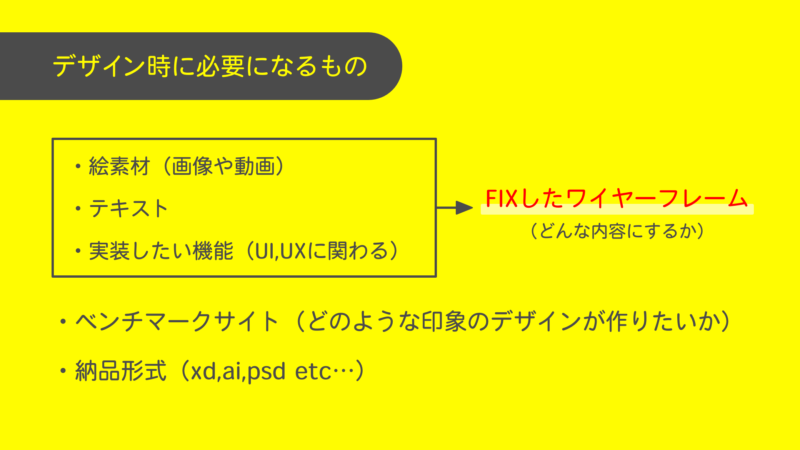
デザインはWeb制作の成果に直結する部分のため、①に次いで重要な工程です。「かっこいい」や「きれい」などの主観的な印象も大事ですが、実際にサイトを訪れたユーザーが使いやすい・見やすいと感じるデザインにすることが重要です。
Webデザインで最も重要とされるのは、サイトを訪れた人が一番最初に見るFV(ファーストビュー)と言われています。なぜなら、ファーストビューこそがいわゆるWebサイトの顔の部分であり、その先のコンテンツの印象を左右するだけでなく、Webサイトを訪れた人がそのまま閲覧するかどうかを決定する大事なポイントになるからです。
デザイン全体に言えることですが、写真を使用する場合はなるべくオリジナルの素材を準備することをおすすめします。フリー素材でも代用はできるのですが、オリジナルの素材の方が自由度が高い上に、誰かが何かをしている写真などは他のサイトでも多く使われているため、既視感が出てしまう場合があります。そのため、デザイン部分を外注する時は特に素材を多めに準備しておきましょう。
また、割と見落としがちな部分ではありますが、デザインデータの渡し方も重要です。コーディングの担当者によってはデザインデータを指定される場合もあるのですが、一度作ったデータを別のソフトに写すのは大変手間のかかる作業になり、場合によっては数日かかる可能性もあるため、前もって確認しておくとより迅速に案件を進行できます。

コーディングはWebサイトの外観や動作だけでなく、SEO(検索エンジン最適化)にも影響を与えるため、正確で効果的なコーディングを行うことが大切です。
この作業を行う上で一番重要なのは本番アップをする前に動作を確認できる環境を用意することで、本番とは別のサーバーを用意してテストサイトを構築します。自分で用意しても外注先に用意してもらうでもどちらでも大丈夫ですが、ポイントは本番アップする環境と同じであるということです。これは、開発する環境と本番アップする環境が違うと、レイアウトが崩れたり、動作が正常に行われない場合があるためです。
テストサイトにて問題ないことが確認できたらいよいよ本番サイトにアップ。テストサイトで問題がないことを確認していても、予期せぬトラブルが発生する可能性はゼロではないので、最後まで気を抜かないようにしましょう。
実装が完了した段階で制作したWebサイトを誰でも閲覧できるようになり、案件としてはこの段階で一旦納品になります。
Webサイトは公開したら終わりというイメージがあると思いますが、全然そんなことはありません。むしろここからが本番と言っても過言ではないぐらいです。
まず、Webサイトを公開したら、①で決めた目的を達成できているのかを確認する必要があります。達成できているなら、そのデータを生かして次の施策を考えていくこともできますし、できていなければ何が原因なのかを分析していく必要があります。
このあたりの分析についての話はこの短いスペースで話すことは不可能なので、いずれ記事にしていきたいと思っています。
また、WordPressなどのCMSやプラグインなどを使用している場合は、こまめなアップデートが必要になります。アップデート無しでもサイトを使い続けることはできますが、時がたつほどにセキュリティや動作に問題が発生する可能性が高くなります。
問題が発生してからまとめてアップデートしようとすると、予期せぬ問題が発生したり、外注する際の費用が高くなる場合も多くあるので、月に1回程度は確認をするようにしましょう。
特にメジャーアップデートと呼ばれる「Ver1.0.1」→「Ver2.0.1」となるようなアップデートでは、新機能の追加や仕様の変更などがあり、不具合が発生する可能性が高いので、身近に不具合に対応できる方がいない場合はぜひ弊社にお声がけください。
「Web制作とは何か」と「Web制作の流れ」についたざっくりとした説明は以上になります。正直ここには書ききれない部分も割とあったりしますが、一旦はここまで。
もし、この記事を読んで今のサイトと目標が適切に設定できているのか気になると言う方やこんな場合はどうしたらいいの?とお悩みの方は、ぜひ弊社までお気軽にお問い合わせください。