- 事業内容 SERVICE
- レンタル工房 GoFstudio
- メディア MEDIA
- 実績 ACHIEVEMENT
- 会社概要 COMPANY
- 採用 RECRUIT
営業時間 平日10:00〜19:00
03-6555-307524時間対応
CONTACT

株式会社GoFのデザイナー、イナモトです。
弊社はマーケティング戦略に基づいた提案を得意とする会社で、デザイナーにもマーケティング的思考が求められます。
このロジカルデザインシリーズでは、論理的にデザイン成果物を作っていくための方法を記事として発信していきます。

冒頭から曖昧な表現ですみません。
今回は「ユーザーに選ばれるWebサイトを作るためにはどうしたらよいか」をテーマに話をしたいのですが、重要になるのが「それっぽさ」なのです。
まずは「それっぽさ」を理解するために、「ユーザーがサービスを選ぶきっかけ」から考えていきます。

Webサイトを作る目的が問い合わせを増やすことであれ、商品を宣伝・販売するためであれ、まず最初はユーザーにサイトを見てもらうことから始まります。が、しかしWebの中にはどんなものにでも競合となる選択肢が存在し、ユーザー=画面の向こうにいる人間に自分のサイトを選んでもらうのは簡単なことではありません。
今回はデザインの話なので、一旦サービスの「内容」は横並びだとして、ユーザーがいくつかの選択肢の中からサービスを選ぶ時、Webサイトの中の何が判断材料になっているのでしょうか?

行動心理学の用語に「ストループ効果」というものがあります。例えば「赤」という文字が「青色」をしていると「意味」と「色」、“二つの矛盾した情報が干渉しあう”という現象です。この現象は人間が瞬時に情報を認識することを阻害し、その情報を素直に受け取りづらくさせます。
つまり、「Webサイトの中身」と、その「サイトのぱっと見で受ける印象」とが一致していないと、ユーザーにとって読み続けにくいサイトになってしまうということです。「読みやすいWebサイト」と「読みにくいWebサイト」どちらも同じような情報を扱っていればどちらのサイトがユーザーから選ばれやすくなるか、考えるまでもありませんね。
ですから、デザイナーとしては、「内容=情報」がユーザーにとって違和感なく受け入れやすい状態(=「それっぽい」状態)を作り出すことが重要になってきます。

「それっぽい」状態が作り出せれば、ユーザーが内容の理解だけに集中できるようになり、より容易に・深く、Webサイト内の情報を理解・受け入れてもらう事が可能になります。
当然「それっぽい」状態は提供している内容によって左右され、「ニュースサイトっぽさ」、「商品販売サイトっぽさ」、「エンタメ紹介サイトっぽさ」、などの「それっぽさ」を正確に抽出することが重要になってきます。
この「それっぽさ」を形成しているものは、Webサイトにある「文字の大きさやフォント」「色味」「アイコンなどの形状」といった外観を構成する様々な情報です。それらは「印象の方向性と量=ベクトル」となり、その「印象のベクトルの総和」が人に「このサイトは〇〇っぽいサイトだな」と思わせる材料になっているのです。
ちなみにWeb制作のお仕事をしていると、ベンチマークサイトというものを設定したりすることがありますが、このベンチマークサイトはクライアントと制作者の間で齟齬なく「それっぽさ」を共有するためのものです。

Webサイトデザインにおいて「それっぽさ」がいかに大事なことなのか、ご理解いただけたでしょうか?ここからはもっと具体的に、「このサイトのこの部分が優れている」というところを考察していきたいと思います。ちなみに本稿では「面白いサイト」ということで広義のエンタメ系サイトを取り上げておりますが、これはエンタメ系サイトというジャンルがそもそも情報の質だけでは選ばれにくく、サイトを構成する情報全体に占める「それっぽさ」の重要性の割合が大きいと、イナモト自身が考えているからです。
以下に挙げていくサイトは、比較的「名の知れた面白サイト」の中でも、「サービスの良さを伝えるための環境づくりをどれだけしているか」を基準として選びました。そのため必ずしも「めっちゃおしゃれ!」「インパクトある!」など装飾的特徴のあるサイトではないということをご承知おきください。

と、いうことでここからはサイトの外観を構成するパーツ(情報)たちに焦点を当てていきます。まず、サイトの外観から得られる情報は大きく「色」「形」「文字」「画像」「構成」「挙動」に分類され、それぞれを調整することで受け取る印象を変化させることができます。
一つのサイトをよく観察すると、構成されている情報が見えてきますから、その割合を目算してみるとおおよその「印象のベクトルの総和」=「それっぽさ」を分析することが可能です。
ちなみにこういったサイト分析は本来「目指したいゴール」がある時に、既にそこにたどり着いていそうなサイト=ベンチマークサイトに対して行うものです。みなさんが新たにサイトを制作する時には、この記事を参考に目指すべきゴールに近いサイトを探し、デザインをロジカルに分析してみてください。

出典:虚構新聞
まず分析していくのはこちら。「虚構のニュースを配信する」ニュースメディアサイトです。
ぱっと見から某新聞社が運営するニュースメディアサイトの風格を感じます。
このサイトの「それっぽさ」は1つではなく、「ニュースメディアサイトっぽさ」と「新聞っぽさ」の2種類が混在しています。
それぞれのポイントを抜き出すとこんな感じ。
「それっぽさ」の他にも、「文字と画像、2つの情報が分散しないようそれぞれ大きなかたまりとして配置することで作られる動線」が読みやすいサイトデザインのポイントとなっています。

上の画像を見てみると、凸型の文字グループ、凹型の画像グループといったように形を持った「かたまり」で情報が分割されていることがわかります。
これによって、ユーザーは何がどこにあるのか大体の判別ができるようになります。広告も画像の一部として扱うことであまり抵抗感がありません。
さらに、このサイトのメインコンテンツである「記事」の大半は「文字情報」のため、そこへ自然と意識が向くようにヘッダーメニューの両端に「緑」と「赤」のアクセントカラーを持ってきていることや、記事を中央に配置することで、サイトの象徴として印象的に見せようとしているところもポイント。
虚構ではあってもニュースメディアサイトのため、日常的に見られるという想定をしてデザインされているのだと感じます。「飽きのこないシンプルなニュースメディアっぽいサイト」のベンチマークにふさわしいサイトです。
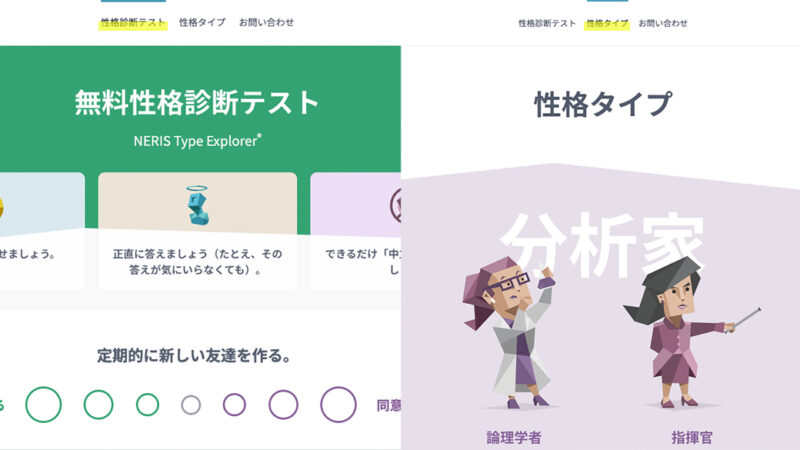
次にこちら。「自分の行動原理が恐ろしいほど正確にわかる」性格診断サイトです。
空の青みや紫のボタンが「ちょっぴりゾッとする」というサイトのキャッチコピーに相乗効果を与えていて、怖いもの見たさで診断を始めてしまいそうな雰囲気があります。
このサイトの「それっぽさ」はまさしく「診断サイトっぽさ」と言えます。
ポイントを抜き出すとこんな感じ。
この他にも、他の診断サイトにはあまり見られない「目的別のページ構築とそこへ辿り着くための動線設計がとにかくシンプル」なことが見やすく使いやすいサイトデザインのポイントになっています。

上の画像を見ると、ヘッダーメニューに「性格診断テスト」「性格タイプ」「お問い合わせ」があるのが分かります。それ以外の情報はかなり少なく、また目立たないよう整頓されています。
まず「診断テストを受けたい人」と「診断結果の一覧を見たい人」で目的が違うユーザーが訪れた時に、すぐに遷移できるリンクが設置されていることが診断サイトではかなりレアケースです。
さらにその動線がパッと目に入るよう、色・文字・画像問わず情報量を最低限にしたシンプルなサイトであることがこのサイトの大きな特徴です。
競合が多く、それらの独自性が強いと、触発されてついつい多くの情報を取り入れがちですが、結果的にユーザビリティ低下に繋がってしまう可能性をこのサイトは教えてくれています。
「独自性を保ちつつ最低限の情報だけで構築された診断サイト」のベンチマークとして最適なサイトです。

出典:Progate
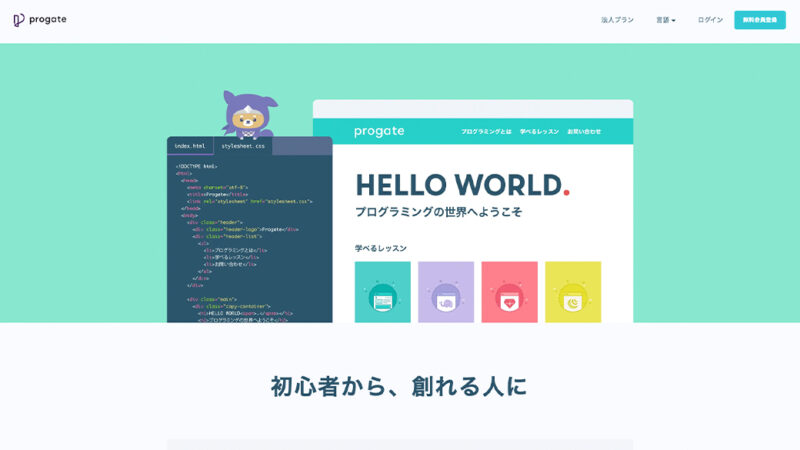
「コーディングやシステム開発初心者向け」のプログラミング学習サイトです。
他の学習サイトと比較してもかなり近代的で、外観も整えられたサイトと言えます。
このサイトの「それっぽさ」には、「学習サイトっぽさ」の中に「ゲームっぽさ」が取り入れられています。
それぞれのポイントを抜き出すとこんな感じ。
この他にも「堅苦しく難しそうなイメージを払拭しながらも、実制作に影響のない範囲のデフォルメ」がサイトを受け入れやすいポイントになっています。
このサイトは「初心者」をターゲットとしているため、ユーザーの中に少なからず存在する「プログラミング」や「学習」に対する苦手意識を取り払うようデザイン設計されています。

特にレッスン数に応じて色の濃度が変わるカレンダーや、全ての演習をクリアするとバッジが付与される仕掛けなど、ゲーム感覚で挑戦できる・意欲的にユーザーを行動させるきっかけづくりが大きな特徴です。
「苦手意識を取り払うためのヒントが集約されたゲームっぽい学習サイト」のベンチマークとしてとても優秀なサイトと言えるでしょう。

出典:環境データショーケース
こちらは環境省が保有する「環境に関するオープンデータ」を検索したり取得することができるデータベースサイトです。
サイトのTOPページにはカテゴリ情報のみが記載されており、「環境データの活用事例をお寄せください」というテキストリンクもあるように、一般の人間も利用することを前提として作られたサイトであることがわかります。
サーバーサイドで扱うようなデータベースよりもかなり整頓されてはいますが、このサイトの「それっぽさ」は「データベースっぽさ」と言えます。
ポイントを抜き出すとこんな感じ。
その他にも、情報の種類をアイコン化することで情報の伝達速度を上げるよう配慮したり、情報の判別に必要な場所だけに色が配されているため、データ抽出に迷うことがほぼないことは使いやすさに繋がるサイトデザインのポイントとなります。
また、TOPページはぱっと見でそこまで情報の多さを感じませんが、実は選択肢が多いことがわかるのはサイトに訪れてから少しあとなので、「”知らない・不明瞭な情報”への抵抗感」を極力少なくした構成としてもとても参考にできるサイトです。

下の階層ではデータセットをフォーマット化し、一つのデータごとに必要な情報が表示・確認できるようにデザイン設計しているため、多くの文字情報があっても認識しやすい点から、「内部の人間以外が見ても知りたい情報に辿り着けるデータベースっぽいサイト」のベンチマークとしてふさわしいサイトと言えます。

出典:山本珈琲株式会社
こちらは自社工場で豆の焙煎・ブレンドを行い、卸売から直営販売も行う会社の企業サイトです。
企業、そして一般消費者へ向けて作られているこのサイトからは、シンプルながらも「すべては美味しい珈琲のために」日々汗を流す社員達の息遣いが聞こえてくるような空気感があります。
このサイトの「それっぽさ」は「コーポレートサイトっぽさ」です。
ポイントを抜き出すとこんな感じ。
そのほかにも、FVで使用されているスライダーが「ただ画像を流している」のではなく、珈琲の製造工程を順に紐解く構成になっていることが、会社の歴史や技術を伝えるためのサイトデザインのポイントとなっています。

また、このサイトはゆったりと流れるようなアニメーション効果も特徴的です。
ひとつはFVのゆらゆらと揺れる2本の線。湯気のようでもあり、時間の流れにも感じられます。もうひとつは正円のボタンの中。マウスカーソルをあわせると液体が注がれていくようなアニメーションは、ユーザーを次のアクションへと誘導します。
これによって解像度の高い写真がさらに現実味を帯びて、ターゲットユーザーをサイトへ没入させる要素となっているのを感じます。
効果的なアニメーションはユーザーの視線だけでなく、感情を動かすきっかけを作ることができ、それが成功しているこのサイトは「リアルな時間の流れや感覚を呼び起こすコーポレートサイト」のベンチマークとしてふさわしいと言えます。

ここまで面白いサイトを分析してきましたが、それぞれのサイトは何かしらの「それっぽさ」に基づいて作られており、全てのサイトに「強み」があることが分かりました。
つまり、「印象のベクトルの総和=それっぽさ」を反映した上で、読みやすさ・使いやすさなどのユーザビリティを高める「強み」をサイトデザインで再現ができれば、上記のサイト達のように「ユーザーに親しんで利用されるサイト」を作り出すことができるかもしれません。
また、サイトを分析し続けていくと「どんな要素で作られているのか」の他に「サイトが使いやすいポイント」も見えてくるはずです。今回の分析でも取り上げましたが、使いやすさには必ず理由があるので、それに気づけたならぜひWebサイト制作に役立てましょう。