クライアントに刺さるデザインカンプ作れてる?押さえておきたい項目7つをチェック!【ロジカルデザイン】

株式会社GoFのデザイナー、イナモトです。
弊社はマーケティング戦略に基づいた提案を得意とする会社で、デザイナーにもそれは求められます。
このロジカルデザインシリーズでは、論理的にデザイン成果物を作っていくための方法を記事として発信していきます。
デザインカンプとは

さて、皆さんはデザインカンプについてどのくらいご存知でしょうか。
デザイナーでなければなんとなく言葉は知っていても、「デザインカンプ」が正確に何をさしているのか分からないという方もいらっしゃるかもしれませんね。
そういうわけで今回は、Web制作業界で使われている「デザインカンプ」について解説していこうと思います。それで、簡単に説明すると、ホームページ制作やLP制作において、クライアントとのデザインのすり合わせを行うために用いられるのがデザインカンプです。
もともとは印刷業界にて、広告などのデザインレイアウトを確認するために作られていたもので、英語の「Comprehensive Layout(完全なレイアウト)」を略して「カンプ」と呼ばれたことがはじまりらしいです。(デザインカンプ=Design Comprehensive Layout)
デザインカンプ制作は一見、華のある楽しそうな工程に見えて、実は落とし穴の多い難しい工程でもあります。実際に、Web制作作業全体の中でも掛けられる時間と予算が大きいパートです。
そんな大事なパートの、あるポイントを押さえるだけで、デザインカンプの質をグッと上げることができます。仕事をする上では大前提みたいな話もありますが、意外と忘れがちな項目を解説していきますので、クライアントに刺さるデザインカンプを作りたい人は是非ご一読ください。
デザインカンプの作り方おさらい

まずはデザインカンプの作り方について一度おさらいしておきましょう。
デザインカンプの作り方は大きく分けて3つ。
外観を整える意味でのデザイン領域ではないフローもありますが、必要なことなので説明していきますね。
・構成案作成
・意匠制作
一つ目は「要件定義」。
案件全体のうち、一番最初に行うフローとなります。
クライアントからヒアリングを行い、サービスのターゲットや目指すべきゴールなど色々な要件を決めます。
二つ目は「構成案作成」。
決まった要件をもとに、サイトマップやワイヤーフレームを作っていきます。
ちなみにサイトマップはホームページ制作におけるページ階層と動線のチャートのことで、ワイヤーフレームはデザイン制作前に作る骨組みのことです。
三つ目は「意匠制作」、つまりデザインですね。
もととなるのはワイヤーフレームですが、そこから新たな色や形、配置の調整を行なって外観を整えていきます。
「デザインカンプ」はこの工程で作ったデザイン成果物の正式名称と言ったところです。
デザインカンプ制作で押さえておきたい項目7つ

ここからは、「デザインカンプ制作で押さえておきたい要点」についてお話しします。
項目は全部で7つ。全ての案件で必要になることだと思うので、チェックリストとして使うことをおすすめします。
✔︎ 情報は集まっているか
✔︎ 要件に応じた参考サイトは用意しているか
✔︎ 魅力的なアイキャッチ=FVを作れているか
✔︎ ユーザーが受け入れやすい情報の流れが作れているか
✔︎ 納期を意識できているか
✔︎ クライアントの求める完成形を理解しているか
ゴールは決まっているか

まずはゴール設計について。
ここで言うゴールとは、WebサイトやLPの「目的」に当たります。
主にサービスのターゲットユーザーと、制作するページがどのように課題を解決してゴールへと向かっていくかが基本的な指標と考えましょう。
具体例として、弊社コーポレートサイトをリニューアルした当時のゴール設計を振り返ります。
最初に弊社代表から頼まれたのは「とりあえずサイトのリニューアルがしたい」ということだけ。
もちろんこの状態では制作に入れないので、もう少し掘り下げてヒアリングしました。
結果、当時のサイトの課題は「サイトを作ったはいいけどお客様(お問い合わせ)が来ない」ことだったので、ゴールは「集客(お問い合わせ)を増やすこと」に設定することとなりました。
そのほかにも、作るべき制作物の仕様は案件ごとに変わってきます。
例えば中小企業のホームページと、大企業のホームページとではクオリティやボリュームに大きな差がありますよね。
費用を少しでも抑えようとすると、既存のテンプレートを使うなどの制限をかける必要が出てきます。
そうなると、クオリティをある程度コントロールすることも要件に含まれてきますので、制作前にしっかりと確認しておきましょう。
情報は集まっているか

次に、デザインカンプを制作する上で必要な情報が足りているかについて。
デザインカンプは大きく分類すると、テキストと画像が情報として内包されています。(色や形もありますがここでは割愛)
この情報は主にクライアントから支給されるものですが、こちらで選定・作成する場合もあります。
こちらで作成する場合は、一度ワイヤーフレーム制作の段階で書き起こしてしまいます。
ワイヤーフレームを作る前にも、目指したいゴールに近いベンチマークサイトの選定や、ホームページ制作ではサイトマップ作成が前段階として存在します。
これらの情報が出揃っていないと、「デザインを進めるためのとっかかりがない」という事態も発生するので確認を怠らないようにしましょう。
さらに、最近ではレスポンシブ対応がデフォルトで要件に含まれるケースが多く、デバイスをパソコンとスマートフォンにそれぞれ合わせてデザインを行う案件も増えてきています。
対応させるデバイスが増えるごとに作るデザイン成果物の量も増えるので、対応させるデバイスの確認は見積もり前にしっかりしておきましょう。
また、依頼がデザインカンプ制作まで、の場合クライアントが用意したコーダーに納品するファイル形式を指定される場合があります。一回仕上がったデザインカンプを他のソフトに移行するのは思った以上に手間がかかることがあるので、できるのなら最初から指定のソフトを使用してデザインカンプ制作に入っておいた方が無難です。参考までに、デザインカンプ制作でよく使用するソフトを取り上げておきます。
Illustratorと同じくWeb業界では古くから親しまれている。写真加工に秀でており、他のソフトをメインで使用していてもPhotoshopを利用するケースが多い。長いLPを一つのアートボードで作れる点と、カットツールで指定した箇所だけ書き出しを行える点が長所。
上二つと比べて圧倒的に動作が軽く、シンプルなツールリストで初心者でも使いやすい。「プロトタイプ」という動作機能を追加できるツールと、ブラウザ上でデザインを共有できるURLが生成できる点も長所のひとつ。
デザイン制作ソフトの中でもリアルタイムで共同編集が可能と言う強みを持つ。クラウド上で画面共有やコメント追加が可能で、シームレスなデザイン制作ができる点も長所のひとつ。
要件に応じた参考サイトは用意しているか

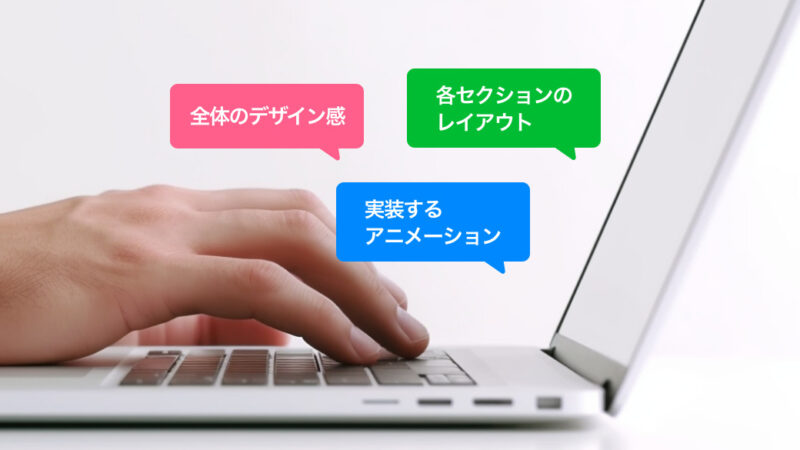
デザイン成果物がまだ何も存在しない状態で、クライアントとデザインの方向性を共有するには結構な数の資料を用意しておきたいものです。例えばイナモトの場合ですと、クライアントに提出する参考サイトを3つ以上は用意するようにしています。これは「要件に応じて出しておくべき参考のタイプが複数あるから」です。
大別するとタイプは3つあり、全体のデザイン感を決めるもの・各セクション(コンテンツ)のレイアウトや形を決めるもの・実装したい動き(アニメーションなど)を決めるものに分かれます。
必ずしもデザインカンプ制作前に完璧に揃える必要はありませんが、「ユーザーにどのような印象を与えるデザインにしたいか、またどんな機能を付けたいか」という点に関してクライアントと合意が取れる程度には参考が複数出せていると安心です。
魅力的なアイキャッチ=FVを作れているか

実はホームページやLPの印象は、ページを開いてから約3秒で決まると言われています。
そんな短い時間で判断されてしまうのかと驚くかもしれませんが、それだけ視覚から伝達される情報は重要度が高いということなのです。そんなデザイナーの一番の腕の見せ所が、一番最初に目に入る「ファーストビュー(FV)」。このFVがクライアントやユーザーにとってどれだけ魅力的に映るかが勝負どころです。
ファーストビューにはキャッチコピーに加え、サービスの強みやCTA(コールトゥアクション=ユーザーに行動を促すパート)が入るため情報量が多くなりがちです。その上インパクトのある画像まで入れる必要がありますから、情報の優先順位づけが必須です。
デザインカンプ制作時のポイントとしては、「人の視線が左上から右下へ動く法則」を利用して、見られたい順に情報を配置することで効果的な伝達が可能です。他にも、視線の動き方には「Zの法則」、「Fの法則」といった種類がありますので、場合によって使い分けてください。ちなみに情報量が多く、ユーザーの注意を引く「アイキャッチ」となるFVにはZの法則が多く使われているようです。
魅力的なFVのイメージが湧かないという方は、デザインギャラリーサイトなどでホームページやLPのデザインを探すことができますので、自分が「良い」と思うFVを持つページを探してて自分なりの「答え」の引き出しをたくさん作っておくことをオススメします。
実際に私がよく利用しているデザインギャラリーサイトをシェアしておきます。
現役のデザイナーが直接Webサイトのレビューをしているギャラリーサイト。topページだけでなく下層ページもアーカイブしているのでサイト全体のデザインの参考にしやすい。
ユーザーが受け入れやすい情報の流れが作れているか

例え魅力的なFVが作れたとしても、その後のコンテンツが読みやすくなければユーザーはすぐに離脱してしまいます。ターゲットとなるユーザーは「このページに欲しい情報があるかも」と考えページにアクセスしているわけですから、きちんとその人が求める情報へ案内してあげましょう。
そのためにも、デザインカンプでは「視線誘導」を大いに活用してリズム感のあるレイアウトを行なっていくことをオススメします。視線誘導とは“意図的にユーザーの視線をコントロールする手法”で、FV制作のコツでも触れた“視線の法則”の総称です。
また、必然的に面積が多くなる「背景の色」を、コンテンツごとに変えることによって、テンポをよくして冗長的になるのを防いだり、というようなテクニックも積極的に取り入れていきたいところですね。
このような情報の流れを作り出すことは、ユーザーがよりサービスに対しての購買意欲を高めるきっかけにも繋がります。クライアントにもそこが伝わるよう、実際に自分の目で確認した時にわかりやすいレイアウトになっているか、客観的な視点で確認しましょう。
納期を意識できているか

デザイン構成にこだわるあまり、つい時間を掛けてしまっていませんか?「納期」は7つのポイントの中で一番重要と言っても過言ではありません。納期とはいわゆるクライアントと自分(の所属する会社)との一番大切な約束ごとです。
特に初対面で、良くも悪くも顔見知り程度。まだ関係値が構築されていないクライアントから仕事をいただいたにも関わらず、大切な約束をすっぽかしてしまったら信用は一瞬で落ちてしまいます。
どんな仕事も一期一会と考えて、確実に納期を守れるよう締め切りと作業量の計算をしながら取り組みましょう。
クライアントの求める完成形を理解しているか

最後に、デザインカンプが一番力を発揮する重要な項目を解説していきます。実際のところ、クライアントがどんな業種のどんな部署の人間であっても「実際に制作をしない立場」であることから、どうしても話す内容が感覚的で曖昧になることが多いです。
こちらからの提案にもそれは言えることで、参考サイト一つとってもデザインの方向性なのか動きの参考なのか、どの部分に着目するかによって実際に想像されるデザインの完成形が変わってきてしまいます。
つまりそこに生まれる齟齬を解消するため、ヒアリングを重ねてクライアントの要求を理解した上で、デザイナーの頭にしかなかった完成形を、デザイナーではないクライアントが齟齬なく理解できるだけの完成見本=デザインカンプを用意する必要があるわけです。
また非デザイナーのクライアントの多くは、「デザインの完成形の提示は自分でできないけど」も「自社のブランディングについてのイメージと合う合わないは判断する」、ので。、ふんわりとした印象の言葉の羅列からクライアントの要望をうまく引き出し、具体的な完成形をこちらから提案して、納得できるようにする、ということがクライアントに刺さるポイントにもなるのです。
要点を押さえてクライアントに刺さるデザインカンプを

7つの項目を読んで、「デザインカンプを作るのに、与えられた素材を良い感じに配置できればそれで良いわけではない」ということが理解できたかと思います。
Web制作という一連のサービスの流れの中には、さまざまな業種の人間が存在しており、特にインハウスデザイナーの場合、クライアントとの間には営業やディレクターが挟まっていたり、コーダーとの間にもディレクターが挟まってくる事は多々あります。
「デザイン」というただでさえ他人との共有が難しいモノを間接的に他人と共有するためには、デザインカンプの中に全体を見通す視点=マーケティングの視点がないと成り立たない部分が確かに存在します。「私はデザイナーだからマーケティングについては知らなくていいんだ」となってしまわずに「より良いデザイン制作のためにマーケティングの手法も取り入れてやろう」という気概を持ってデザインに臨みたいものです。
投稿者

稲元 未来
グラフィックデザインを専門学校で学び、Web制作会社での勤務を経て株式会社GoFへ転職。Web・グラフィックのほか、ディレクションやマーケティングなど総合的に業務を行う。クライアントやユーザーへの情報理解度を高めるため、ロジカルな視点を加えたデザインを行う。

