vol.2 ヒアリング・要件定義【何が分からないか分からない?】ホームページ制作に必須の4項目

お客様とのすべての始まりヒアリング
以前の記事でも書きましたが、世の中にはホントにいろんなお客様がいて、その要望も多岐にわたります。弊社の場合は「何かしらのオウンドメディアで使用する記事を書いて欲しい」だとか、「何かしらの商品をより多く売るためのLPを作ってほしい」というあたりが入り口として多いパターン。
ですが、この最初に頂く要望がすべてではありません。こういう要望を聞いて馬鹿正直に右から左に流すだけでは、営業としては2流です。「お客様は何が分からないか分からない」ことが多いもの。その隠された要望もすべてヒアリングして、お客様が本当に欲しいものを提案する、というのが営業の腕の見せ所です。
でも、実際にそういったことをするためには自分たちが一体何をどこまで、そして幾らでやることができるのかを正確に把握しておく必要があります。そしてその組み合わせの中でお客様の要望を叶える本当に欲しかったサービスに近いモノを提案することが重要です。
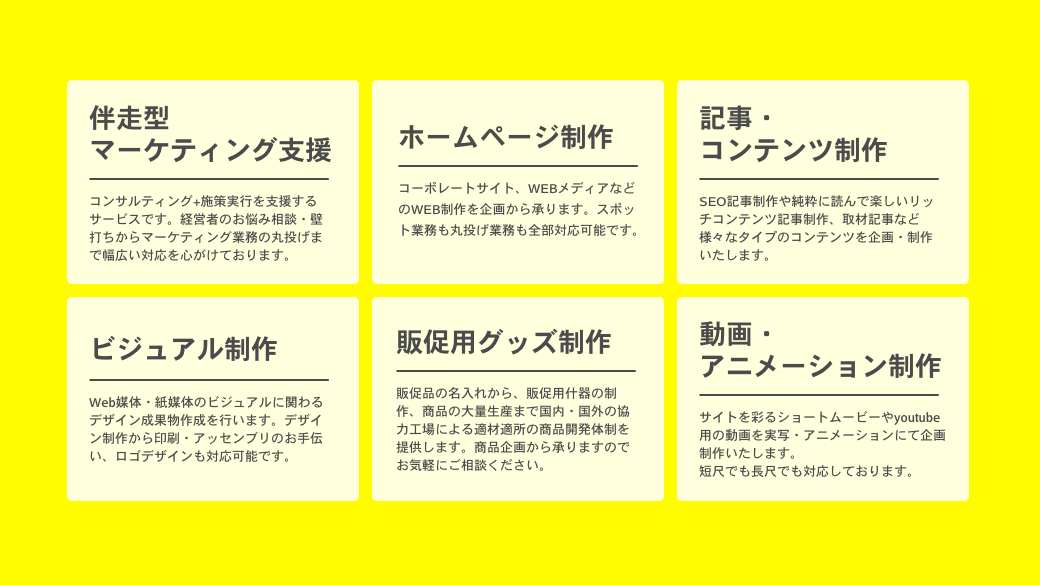
GoFサービス一覧

と、いうことで弊社でもこんな感じのサービス一覧を作ってみました。気になるサービスがあったら是非お問い合わせくださいませ。
超実践的というか実際に弊社が使用しているヒアリングシート大公開!
弊社が実際に使用しているヒアリングシートを元に、クライアントと打ち合わせをする際に気をつけるべきことを解説していきます。
お客様情報
新しい取引先との関係を構築する際に、会社名や担当者などを確認することは当たり前なので、正直ここに書くような注意すべき点やノウハウはありません。
このあたりの確認は打ち合わせの場面ではアイスブレイク的な立ち位置になると思うので、お客様と実際に打ち合わせをする際に雑談で情報を収集して、記憶に留めておくぐらいで大丈夫です。
業務範囲
ヒアリングをスムーズに進めるために最初にすべきことは、目的をお互いに共有することです。最初にクライアントの目的を把握することで、ヒアリングで聞き出すべき内容が決まり、その後の話をスムーズに進めることができます。
問い合わせをしている時点でクライアントによっては「売り上げを増やしたい」のような大雑把な要望はあるけど、「実際にそれをどうやって実現するか」は具体化されていないことがあります。なので、まずは「新しいサイトを作る」「既存のサイトを改善したい」「既存サイトの運用を任せたい」など、大まかに方向性を絞って具体的な話をしていく準備をしなければなりません。
この項目で業務と作業内容を可視化(言語化)していくことでお互いに作業のイメージを共有できるため、打ち合わせで何を話していくべきなのかを明確にすることができます。より細かい内容はここから先の「クライアント要望」の部分で深掘りしていくことになるので、ここではこの先の話の方向性を確認するぐらいで問題ありません。
電話番号・メールアドレス
電話番号・メールアドレスと書いておりますが、実際のところLINEでもメッセンジャーでもなんでも構いません。要はいつでも担当者とやり取りができる連絡先の確認をしておこう、という項目です。
電話番号は基本的には会社の番号だけでも十分ではありますが、案件や作業状況によっては、いつでも連絡が繋がるようにしておかなければ公開が間に合わなくなるという場面もありえますので、なるべく担当者の個人の携帯電話なども押さえておきたいところです。
また、最近ではメールではなくSlackやChatworkなどのツールを使用している会社も増えており、クライアントが使用しているツールに合わせて対応できるように、複数のツールを導入しておくとスムーズに連絡先を交換することができます。
既存サイト情報
Web制作をする上で既存サイトの情報は必須です。特に「誰がサイトを管理しているのか」と「サイトの現状を踏まえた上で、今後どうしていきたいのか」を確認しておくことが、その後の案件の進捗に大きく関わることになります。
特にWebサイトの担当者が頻繁に入れ替わってたりする場合には注意が必要で、本来保管していなければならない管理者情報などが散逸していたりすると、サイトを弄ることができる環境を用意するだけで、ひと手間かかってしまいます。
このような事態が起こる可能性もあるため、初回の打ち合わせの時にクライアントがどこまで情報を把握しているのか確認するようにしましょう。
サイト制作者
既存サイトがクライアントの社内制作で制作者がその時点で社内にいる場合は基本的に問題ありません。ですが、該当する社員が既に辞めてしまっていたり、Web制作会社に依頼して制作している場合は注意が必要です。なぜなら、クライアント社内に既存サイトのことをきちんと理解している人間がいない可能性があるからです。
普段の更新には問題ない程度に把握していても、Webサイトをリニューアルするにはサーバーの管理者情報など、普段は必要としない情報が必要になる場合があります。
普通のWeb制作会社であれば、そういった情報はひとまとめにしてクライアントに共有しているはずなので、まずはクライアントに社内を探してもらい、見つからない場合は前のWeb制作会社に確認を取ってもらう必要があります。
サイトの規模について
Web制作において、サイトの規模を知ることは、案件の見積もりや難易度を測るために非常に重要な要素です。
通常サイトの規模が大きくなるほど、制作に関わる人数・必要な時間が増え、それに準じてコストも大きくなるものです。
Webサイトのページ数だけで見積価格が決まるわけではありませんが、その場で見積もりの規模感を話す材料にはなりますので、早い段階で確認するようにしましょう。
クライアント要望
クライアントの要望をヒアリングすることは、案件進行に大きな影響を与えます。クライアントが求めるものを正確に理解し、それを実現するために必要な情報を収集することができるかどうかで、プロジェクトの成功に大きく関わってくるからです。
また、イメージと違うサイトが出来上がってしまうと、お互いの信頼関係が損なわれるだけでなく、トラブルの原因にもなります。そのため、クライアントが求めるものを正確に理解し、それを実現するために必要な情報を収集することは、非常に重要です。
さらに、クライアントが持つサイトイメージと現実のすり合わせは、技術的な問題や予算との兼ね合いなど、様々な問題を解決するために必要です。そのため、クライアントとのコミュニケーションを密にし、クライアントが求めるものを正確に理解することが重要です。
目的(KPI)
クライアントの目的を確認するのは、KGIを達成するための手段として、WebサイトやLPを作るという要望が本当に適しているかを確認するためです。
問い合わせを行うクライアントの多くは「売上を増やしたい」などのKGIのもと、それを達成するために「問い合わせの数を増やす」などのKPIを設定し、それを達成する手段として新規サイトの制作やSNSの運用などのWeb制作を行おうとしているわけです。
ですが、その手段が本当にKGIを達成するために最適であるかどうかを分かっていないクライアントも多くいらっしゃいます。そのため、目的を達成するための手段として本当にクライアントの要望は最適なのかを判断して、場合によっては最適な手段を提案できるようになりましょう。
業界状況・競合他社
クライアントに業界の状況や競合他社について聞くのは、ベンチマークとなる会社・サービスを確認したいからです。
ベンチマークは、他社サイトやサービスと比較する際の「基準」や「目標」を指しますが、より詳しく言うならば「検索画面において会社の商品やサービスのサイトよりも上位に表示されているもの」「会社の商品やサービスと比較してライバルとなるもの」の2つになります。
まず、上位表示されているサイトは、検索エンジンに評価されているから上位表示されているわけで、キャッチコピーや情報の見せ方など参考になる点が多くあるからです。
ただし、いくら同じ業界で上位に表示されているからといって、サービスの規模が全く違うサイトをベンチマークとしても参考になる部分は少ないので、自社の商品・サービスとターゲットやニーズが近い企業を選ぶことを意識することが重要です。
次にライバルとなるものですが、これは業界の他の会社を調べることで、自分の立ち位置がわかるようになり、何を強く打ち出していくべきなのかが明確になるからです。
商品を検討するときに何かと比較されることは多くあると思いますが、その時に会社やサービスが他と比べて何が優れているのかがわからないと、せっかくの強みが理解されないまま検討から外されてしまいます。そういった機会の損失を可能な限り減らせるように、ライバルとなるサイトを複数ピックアップして研究しましょう。
デザイン参考サイト
参考サイトは完成したWebサイトなどの成果物が、クライアントのイメージと乖離しにくくするために、前もってどんなサイトを制作したいのかを視覚的に共有するために必要です。また、イメージ共有することで誤解や無駄な修正が少なくなり、時間やリソースを節約できるメリットがあります。
参考サイトは大きく分けるとデザインイメージを擦り合わせに使うものと、機能やコンテンツの参考にする2種類あります。
デザインイメージのすり合わせについては、自分たちで作成したデザイン案と、他社のWebサイトやデザインサイトを比較し、自社のWebサイトに適したデザインを決定するために参考サイトを探します。
機能やコンテンツの参考については、自社で提供する機能やコンテンツが他社と比較してどうなっているかを知るために、他社のWebサイトを参考にします。また、他社のWebサイトからアイデアを得て、自社のWebサイトに取り入れることもあります。
クライアントが1から参考サイトを探すのは労力がかかりますので、そんな時はギャラリーサイトを共有することをおすすめします。ギャラリーサイトは業種やカラーなどの条件でWEBデザインを検索できるため、どんな人でも参考サイトが探しやすくなっています。
弊社でよく使用するギャラリーサイトをいくつか貼っておきますので、必要に応じてクライアントに共有してみてください。
CMSについて
CMSの機能にはページの生成や配信・停止などを管理する「コンテンツデータベース」アカウントごとに各ページに対する編集・承認権限を割り当てることができる「ユーザー管理機能」デザインの雛形を決めてサイトのイメージを統一できる「デザインテンプレート」の3つがあります。
CMSは社内にHTMLやCSSなどの専門知識を持った社員がいないクライアントでもWebサイトに統一感を持たせながら簡単にコンテンツを更新することができるシステムで、導入するかは主に「お知らせ」や「ブログ」などのコンテンツをクライアント自身で更新していきたいかで決まります。
CMSを導入するかどうかは、サイト制作における見積もりやサイト完成後の運用・保守に関わる内容ですので、必ず確認するようにしましょう。
コンテンツ内容
コンテンツの内容を決めることは、サイトの目的やターゲット層に合わせた適切な情報やアクションを提供するために重要な工程です。
サイトが複雑でどこに何の情報があるのか分かりにくいというだけで、訪れたユーザーの離脱に繋がります。訪れたユーザーにどんな動きをして欲しいのか、どうすれば迷うことなく目的に辿りつけるか導線を考えながら入れるコンテンツを選択することが重要です。
また、コンテンツの内容を可視化することで、似たような情報のページが乱立することを防げます。似たような情報のページが複数あると回遊性が悪くなり、クライアントが思う理想の動きを妨げることにも繋がります。
目的を達成する前にユーザーが離脱してしまわないように、想定される経路に沿った適切なコンテンツの精査をしっかりしておきましょう。
アクセス解析について
アクセス解析は、実際に制作したサイトがどの程度の効果があるのか(改善されたのか)を確認するために必要です。
クライアントは何か目的を達成するための手段としてWeb制作を行うわけですが、制作したWebサイトの効果を確認できなければ、Web制作をした意味があるのか判断できなくなります。
そのため、クライアントから特に要望がない場合でも「GoogleAnalytics」や「Google Search Console」などの無料で使用できるツールは、打ち合わせの際に導入の提案をすることをおすすめします。
素材の有無
Web制作において、素材の用意ができるかどうかは、案件の進行に大きな影響を与えます。素材が用意されている場合、Web制作はスムーズに進行し、コストと時間の節約に繋がります。
素材が用意されていない場合は、著作権を回避するためにフリー素材のサイトを使うことが多いですが、目的やターゲット層に合わせて作成されるオリジナル素材と比べて、イメージに合わせづらい可能性があります。
既存のサイトやパンフレットなど、すでにあるものを用意するだけでもかなり変わるため、できる限りクライアントが持っている素材を提供してもらえるようにしましょう。
ドメインの用意
ドメインには独自ドメインと共有ドメインの2種類がありますが、共有ドメインを使用する場合は注意が必要になります。
なぜなら共有ドメインは、契約しているサーバーと紐づいていることが多いので、後々サーバーの乗り変えができなくなる可能性が高いからです。
独自ドメインであれば、取得に手間と費用が少しかかりますが、ドメイン名を自由に決めることができ、契約をやめない限り使い続けることができるため、サーバーの乗り換えにトラブルが発生することはありません。
サーバーの乗り換えはサイトの存続に関わる大きな問題になりかねないため、特に理由がなければ独自ドメインを使用することをおすすめします。
サーバー
ゲームやページ数・アクセス数の多いサイトを作るとなると、気を付けるべきことや書くべきことも増えてきますが、普通のコーポレートサイトやLPなどを制作するだけなのであればそこまで気にするポイントはありません。
強いて言うのであれば下記の6点を意識して選ぶと良いと思います。
・独自ドメインを用意するサービスが使いやすい
・SSL証明書の導入が容易
・ワードプレスのインストールが簡単
・セキュリティ関係をお任せにしておける
・使用しているユーザー数が多く、ノウハウが十分な量インターネット上に蓄積されている
ちなみに弊社ではクライアントから特別な指定がない限りは「Xserver」をオススメすることが多いです。クライアントに希望がなければ、普段よく使っているものを選んでおけば問題はないと思います。
取引条件
我々Web制作会社はクライアントから仕事を発注して欲しいわけですが、それはあくまでもクライアントの要望を叶えられる確信を持てることが前提となっていなければなりません。
普通のWeb制作会社であれば、納期や予算が判明していない案件は受けることができないことが普通です。(既に何度も取引があり、関係値ができあがっている場合は除く)
この2つがわからなければ、どの作業をいつまでに終わらせなければならないのか確認できませんし、案件に割けるリソースの量も判断がつきません。
実際の案件では、クライアント側の担当者が上司に確認を取らなければならないなどの事情もあると思いますので、いつまでに確認が取れるのかを話をしながら、慎重に案件を進めるようにしましょう。
まとめ
ヒアリングシートは限られた時間の中で効率よく必要な情報を聞き出し、クライアントの意図を汲み取った提案をするために必要です。クライアントと完成イメージを上手く共有できずにトラブルに発展した、などという経験がある方はぜひ一度株式会社GoF御用達の本ヒアリングシートをご使用ください。
要望によっては本シートの型にハマらない場合もあると思いますが、ほとんどのWeb制作案件はこのシートに沿って情報を共有しておけば問題ないはずです。
この記事を読んで、ヒアリングシートの使い方で質問があるという方やこんな場合はどうしたらいいの?とお悩みの方は、ぜひ弊社までお気軽にお問い合わせください。

藤岡 聡
元々オタク向けのフィギュアを製造したり、原型をOEMで他社に提供する会社(株式会社Questioners)を経営していたが、色々なエンタメ商材を取り扱っているうちに自分の仕事の本質がマーケティングにあることに気づき「株式会社GoF」を設立。現在はWeb制作からマーケティング全般をサービスとして提供。